


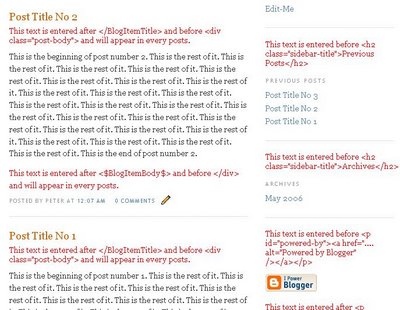
Content can be added to the blog in 4 ways - via the settings (sign into Dashboard, select blog, click SETTINGS > BASIC, then fill in the box for the TITLE and DESCRIPTION), editing the profile, posting, and via adding stuff to the template. In this post we will deal with the fourth one. What kind of stuff can be added via the template? Text, hyperlinks, images, HTML and javascripts for advertisements, hits counter, guest book, etc. The screenshots above show text added, but adding other stuff should be no problem. In which part of the template you place the stuff will depend on which part of the web page you want the stuff to be in. As a guide, I have added text in various sections of the template, and the positions they appeared are displayed in the screenshots above. The text are in red (and green) and are pretty much self explanatory. If you want a clearer view of the web page, go to Adding content via the template.
The most common place to add stuff via the template is the sidebar. For this you will have to add the stuff between
<!-- Begin #sidebar -->
<div id="sidebar"><div id="sidebar2">
and
</div></div>
<!-- End #sidebar -->.
To give you additional navigational aid, there is a
 button on every blogspot page. Stuff added before or after the following codes
button on every blogspot page. Stuff added before or after the following codes will appear before or after the button respectively.
will appear before or after the button respectively.Further examples:
Where to paste the AdSense codes
For ads after each post, where to paste the codes?
Related posts:
Blogger template tutorial - Components
Blogger template tutorial: 3 column template
Blogger Beta: 3 column template
Books from Amazon
HTML 4 For Dummies
HTML for the World Wide Web with XHTML and CSS: Visual QuickStart Guide, Fifth Edition
| NEWER POST | OLDER POST |




0 comments:
Post a Comment